KIVA Custom Style Sheets
The KIVA website has been relaunched beginning of June. Some users have issues with the new layout and get headaches which seem to be related to the font used and the contrast. Loan taggers are complaining that they have to scroll a lot. I have created some custom style sheets to deal with these issues. They are not perfect (yet), but feel free to try them out :-)
Firefox and Chrome on desktop/laptop computers will work in any case. Macbook with Firefox has successfully been tested by a LLL team member. Firefox on an android tablet should be fine as well (as long as the KIVA site itself is working). Ipad seems to be difficult though, if there is anybody out there who managed to install the extension and styles successfully, please post a message on the kivatools message board.
STEP 1 - Install Stylish or Stylus Extension
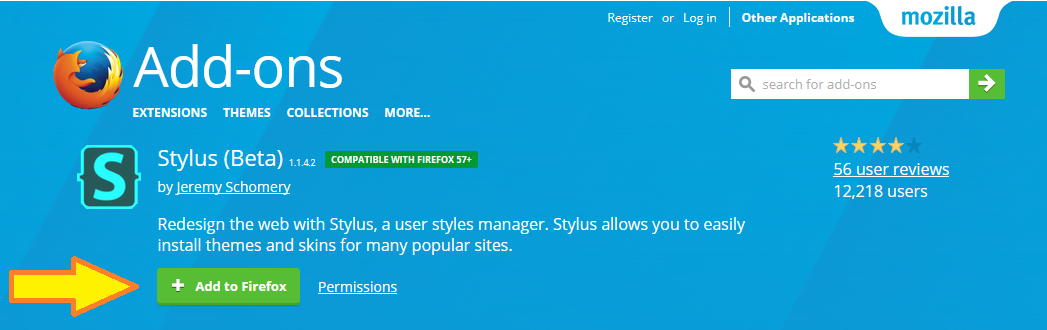
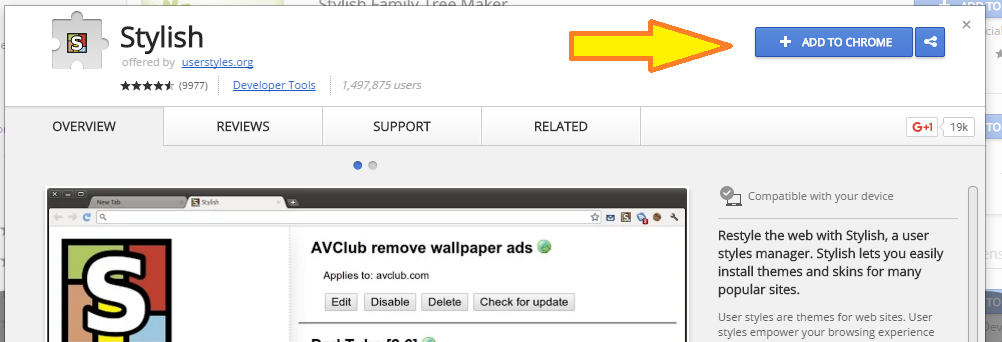
Stylish/Stylus is a standard extension available for both Firefox and Chrome. After having opened one of the links below, the detail page in the Firefox/Chrome store will display a button inviting you to add the extension to your browser. You will most probably be asked to restart your browser to activate the new extension.
Starting with version 57 Firefox is using a new technology for add ons. Stylish is not compatible anymore, so you have to install the add-on Stylus instead.
Stylus is also available for Google Chrome and seems to be better maintained, so it might be a good idea to switch to Stylus on Chrome as well.
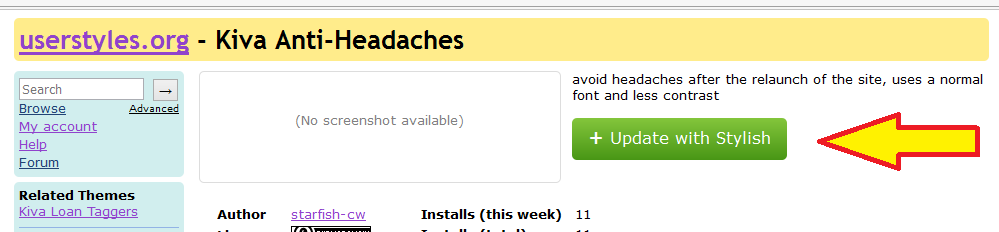
Important: A team mate reported that he did see advertisements urging him to download something else, so please be sure to click the good buttons as indicated in the screenshots.
According to the homepage of userstyles.org there are also Stylish implementations for Safari and Opera available, so if you feel tempted to try these, thanks for reporting your results on the kivatools message board.
STEP 2 - Get Custom Style Sheets
Userstyles.org is a public platform offered by the developers of the Stylish extension. It allows everybody to share custom style sheets with others. I'm just one of many users. Eventual advertisements have been added by the owners of the platform.
Click here to go to my KIVA styles on userstyles.org
At the moment there are 3 styles available:
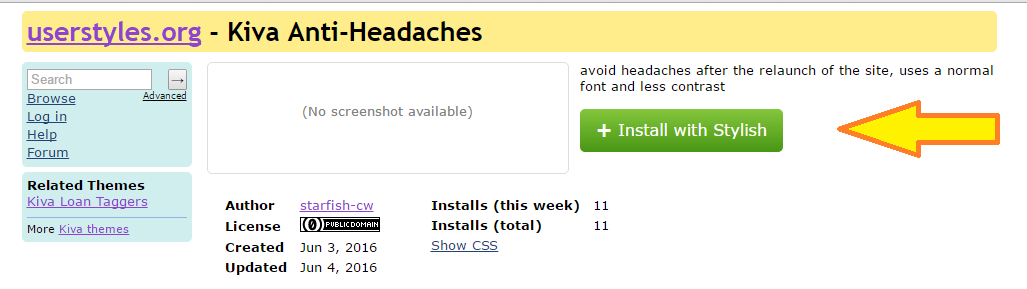
- KIVA Anti-Headache - is using a normal font and softer contrast
- KIVA Loan Taggers - this is an additional style for loan taggers, hiding all the stuff between loan description and the tag area which means less scrolling while tagging. The tag section will be opened by default (Please note: for technical reasons you can't close the tag section anymore when this style is activated)
- KIVA Loan Taggers Columns - another style for loan taggers putting the tag section in the right column instead below the loan description.
- KIVA Loan Taggers Columns - No Text - same as above, but without the detailled tag descriptions (only for experienced taggers).
Please click on the name of the style you want to install in order to access the detail page. If you have the Stylish extension installed, a button on the style detail page will invite you to install or update the style, if it has changed since your last visit (it might take a couple of seconds until the button appears, because it checks your browser's status).

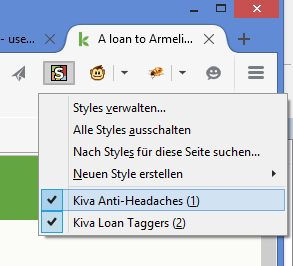
Installing the Stylish extension will create a new icon in your browser's adress bar. When clicking on it, you can switch each of the scripts on and off separately.
E.g. if you are a loan tagger, you can activate the "loan tagger" style while tagging and deactivate it as soon as you switch to the role of a normal lender.

(sorry, my computer speaks german, but I hope you get the idea anyway)
Updates
If you want to check for updates, just visit my page on userstyles.org and choose a style. On the detail page please wait a couple of seconds to allow the page to detect whether an update is required. Depending on the browser there are also "check for updates" buttons in the Stylish admin interface.

Feel free to give feedback by either sending me a private message via my lender page or join the kivatools team.